1. डैशबोर्ड पर जाकर संबंधित ब्लॉग के लेआउट पर क्लिक करें।
2. Edit HTML पर क्लिक करें। (एचटीएमएल कोड में परिवर्तन करने से पहले अपनी टेम्पलेट का बैकअप जरूर रखें। इससे आप अपनी मूल टेम्पलेट फिर से पा सकते हैं। टेम्पलेट को डाउनलोड करने का तरीका यहां दिया गया है।)
3. दिए गए कोड में यह ढूंढ़े-
]]></b:skin>
(सबसे अच्छा तरीका है कि Cont+F कुंजियों को दबाकर फाइंड बॉक्स खोलें और उसमें ऊपर दिया गया हिस्सा कॉपी-पेस्ट कर इसे ढूंढ़ें। )
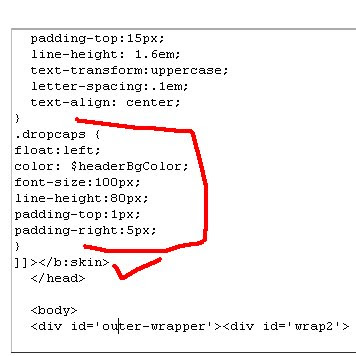
4. इस हिस्से के ठीक ऊपर यह कोड पेस्ट कर दें।
.dropcaps {
float:left;
color: $headerBgColor;
font-size:100px;
line-height:80px;
padding-top:1px;
padding-right:5px;
}
तरीका इस इमेज में दिखाया गया है-

5. इसके बाद परिवर्तन को सेव कर दें।
6. अब जिस भी पोस्ट में आप ड्रॉपलैटर का इस्तेमाल करना चाहते हैं, उस पोस्ट की शुरूआत इस कोड के साथ करें-
<span style="color: #ff0000"><span class="dropcaps">पोस्ट का पहला अक्षर यहां लिखें</span></span>
याद रखें कि इसमें पोस्ट का पहला अक्षर लिख दें। और शेष हिस्सा इस कोड के तुरंत बाद लिखें। जैसे अगर आपकी पोस्ट का पहला शब्द "हिन्दी" है तो "हि" को इस कोड के भीतर लिखें और "न्दी" को कोड के तुरंत बाद। इसके बाद जैसे ही आप पोस्ट को प्रकाशित करेंगे तो यह आपको ड्रॉपलैटर के रूप में दिखने लगेगा। आप चाहें तो इस कोड के रंग में परिवर्तन कर सकते हैं। रंग कोड के लिए एचटीएमएल कलर चार्ट यहां दिया गया है।







नही हो रहा है आशीष ,.मेरा टेम्पलेट्स ही परिवर्तन लेने से मना कर रहा है ,मैंने ठीक वैसे ही किया जैसा तुमने कहा ....उसके बाद देखो अक्षर का साइज़ समे है बस कलर चेंज है
ReplyDeleteआशीष जी.. काश ये ब्लोग blogger पढे़ और ये सभी जुगाड़ उसी में inbuild कर दे.. मजा आ जाये
ReplyDeleteबहुत सही जुगाड़-कई दिन से चाह रहा था इसे.
ReplyDeleteआशीष भाई जुगाडू टैम्पलेट में यह नहीं हो पा रहा है ।
ReplyDeleteअनुरागजी, मैंने आपकी टेम्पलेट देख ली है। आप दिए गए कोड को
ReplyDelete/* credits
===============================
से ठीक ऊपर पेस्ट कर टेम्पलेट को सेव कर दीजिए। आपकी टेम्पलेट परिवर्तन ले लेगी।
गुरतुर गोठ के संचालक महोदय, आप अपनी टेम्पलेट का कोड कॉपी कर मुझे ई-मेल कर दीजिए (com.ashish@gmail.com)। परिवर्तन के बाद का कोड मैं आपको भेज दूंगा।
ReplyDeleteनही हो रहा है ,अक्षर का साइज़ समे है बस कलर चेंज है
ReplyDeleteरंजीत जी, मैंने आपकी टेम्पलेट देखी है। आपने स्टेप चार में सबसे पहले दिया गया कोड लगाया ही नहीं है। कृपया इसे बताए गए तरीके से लगा लें।
ReplyDeleteधन्यबाद आशीष जी ,पर जैसे ही मै वह कोड लगाकर सेब करता हु तो निम्न बात लिखी आती है
ReplyDeleteWe were unable to preview your template
Please correct the error below, and submit your template again.
Invalid variable declaration in page skin: Variable is used but not defined. Input: headerBgColor
मजा आ गया भाई,कुछ समझा,कुछ नहीं भी... असल में नया कंप्यूटर यूजर हूँ...समझते-समझते थोड़ा समय तो लगेगा ना ....!!
ReplyDeleteआप अच्छी एवं लाभप्रद जानकारी दे रहे हैं। साधुवाद
ReplyDeleteनहीं हो रहा है सर जी ....
ReplyDeleteजो दिक्कत ranjeet जी को हो रही, वही मुझे भी...