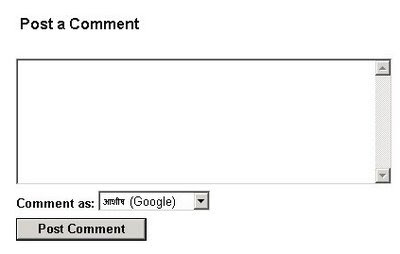
ब्लॉगर ब्लॉग की सबसे बड़ी परेशानी यही थी कि इसमें कमेंट के लिए बॉक्स पोस्ट के नीचे उपलब्ध नहीं था। कमेंट करने के लिए एक लिंक पर क्लिक करना पड़ता था और तब कहीं जाकर कमेंट का बक्सा खुलता था। लेकिन ब्लॉगर पर भी अब यह सुविधा शुरू कर दी गई है। इसे आप भी अपने ब्लॉग पर लगा सकते हैं। यह कुछ ऐसा दिखता है-

आइए सीखते हैं पोस्ट के नीचे एमबैडेड कमेंट बॉक्स लगाने का तरीका-
1. ब्लॉगर इन ड्राफ्ट पर लॉग-इन कीजिए।
2. Settings टैब पर क्लिक कीजिए।
3. Comments टैब पर क्लिक कीजिए।
4. Comment Form Placement विकल्प को Embedded below post पर सैट करें। स्टेप-2, 3 और 4 को इस तस्वीर में दिखाया गया है।

5 सबसे नीचे SAVE SETTINGS पर क्लिक कर सैटिंग को सेव कर दें।
अब अपने ब्लॉग पर जाकर जांचिए कि आपकी पोस्ट के नीचे कमेंट बॉक्स दिख रहा है या नहीं। इसे जांचने के लिए आपको अपनी किसी पोस्ट के पेज पर जाना होगा, न कि ब्लॉग के मुख्य पृष्ठ पर। अगर बक्सा दिख रहा है तो आपने अपने ब्लॉग पर कमेंट बक्सा लगा लिया है। अब नीचे वाली स्टेप्स फॉलो करने की आपको जरूरत नहीं।
अगर कमेंट बक्सा नजर नहीं आ रहा है तो आपको अपनी टेम्पलेट के कोड में थोड़ा सा परिवर्तन और करना होगा। इसका तरीका कुछ इस तरह से है-
1.लेआउट पर क्लिक करें।
2. Edit HTML पर क्लिक करें। (एचटीएमएल कोड में परिवर्तन करने से पहले अपनी टेम्पलेट का बैकअप जरूर रखें। इससे आप अपनी मूल टेम्पलेट फिर से पा सकते हैं। टेम्पलेट को डाउनलोड करने का तरीका यहां दिया गया है।)
3. Expand Widget Templates को टिक कर दें।

4. एचटीएमएल कोड में ढूंढ़ें।
5. इससे तुरंत बाद यह विशेष कोड पेस्ट कर दें।

6. परिवर्तन को सेव कर दें।

अब आपके ब्लॉग पर हर पोस्ट पेज के नीचे (मुख्य पेज को छोड़कर) कमेंट बक्सा नजर आने लगेगा।







kuch to panga he issme..
ReplyDeletepahale 5 speps thik he... iske baad html edit karne par 2-2 box dikhte he...
आदित्यजी, मैंने भी इसी तरीके से यह बक्सा लगाया है। देखें कि कहीं आपने यह कोड दो बार तो पेस्ट नहीं कर दिया है। या आप इस कोड को हटाकर देखें कि कहीं पहले से आपकी टेम्पलेट इस कोड के साथ तो नहीं है। हो सकता है कि इस कोड को हटाने पर आपको एक बक्सा दिखने लगे।
ReplyDeleteAdditya ji,
ReplyDeleteApp jo Template use karten hai usme Kewal suru ke panch steps karna padta hai
Aapko layout edit karne ki jarurat nahi
kyoki aap blogger ka default template use karten hai.
Ankit
http://hi.pratham.net
आशीष जी!
ReplyDeleteक्या इस कमेन्ट बॉक्स को हिन्दी ट्रांस्लिटरेशन सुविधा से युक्त नहीं किया जा सकता है ?
comment form placement me teesri option Embedded below post aati hi nahi hai.... Whats the reason ?
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteराज जी, आप अपने ब्लॉगर अकाउंट को सामान्य तरीके से लॉग-इन कर रहे हैं। इसके लिए आपको ब्लॉगर इन ड्राफ्ट के जरिए लॉग-इन करना जरूरी है। इसके लिए इस साइट पर जाएं-- http://draft.blogger.com/
ReplyDeleteगुरु जी ,
ReplyDeleteजिसकी सेटिंग्स के टिप्पणी उप शीर्षक में एम्बेडेड बिन्दु होहीना ; मात्र दो ही बिन्दु हों
अन्योनास्ति जी, आप अपने ब्लॉगर अकाउंट को सामान्य तरीके से लॉग-इन कर रहे हैं। इसके लिए आपको ब्लॉगर इन ड्राफ्ट के जरिए लॉग-इन करना जरूरी है। इसके लिए इस साइट पर जाकर लॉग-इन करें। तब आपको तीसरा विकल्प दिखेगा।
ReplyDeleteAshish ji sare step follow karne se do comments box aatey hain is liye maine jo sentence add liya tha usey delete kiya tab jaa kar normal ek comment box aa gaya.
ReplyDeleteis liye mere vichar se agar step 1 se step 5 tak hi follow karen to enough hai.
shayad naye HTML code mein google walon ne aisee suvidha dena shuru kar diya ho jis sey HTML code mein change karne ki jarurat nahin rah gayee hai.
dhnywaad
बहुत ही बेहतरीन वाह क्या बात हैं .सुक्रिया इस टिप्स के लिए मैंने भी इसको अपने ब्लॉग http://ccsuniversity.blogspot.com/ पर लगा दिया हैं
ReplyDeleteThis comment has been removed by the author.
ReplyDeletevah .... yah bahut hi shandar hai .....
ReplyDelete